我用 Cursor 仅2小时就上架了一款 macOS App

已经上架 macOS Appstore CamLiveEmoji on the Mac App Store
上效果
主要功能就是在你录屏的时候,可以使用 iPhone 作为摄像头,将你的画面录制到电脑屏幕内。
另外增加了面部跟踪,可以使用emoji表情遮挡面部,并实现面部的跟踪。
关于面部跟踪,我本来是想参考 iPhone 里自带的 Clips 里 MEmoji 表情,后来发现人家是使用了深感摄像头会通过投射并分析成千上万个不可见的点来捕获准确的面部数据,进而创建面部的深度图。
而我们在 macOS上 使用 iPhone 作为摄像头,是使用了后置摄像头,并没有使用深感摄像头。
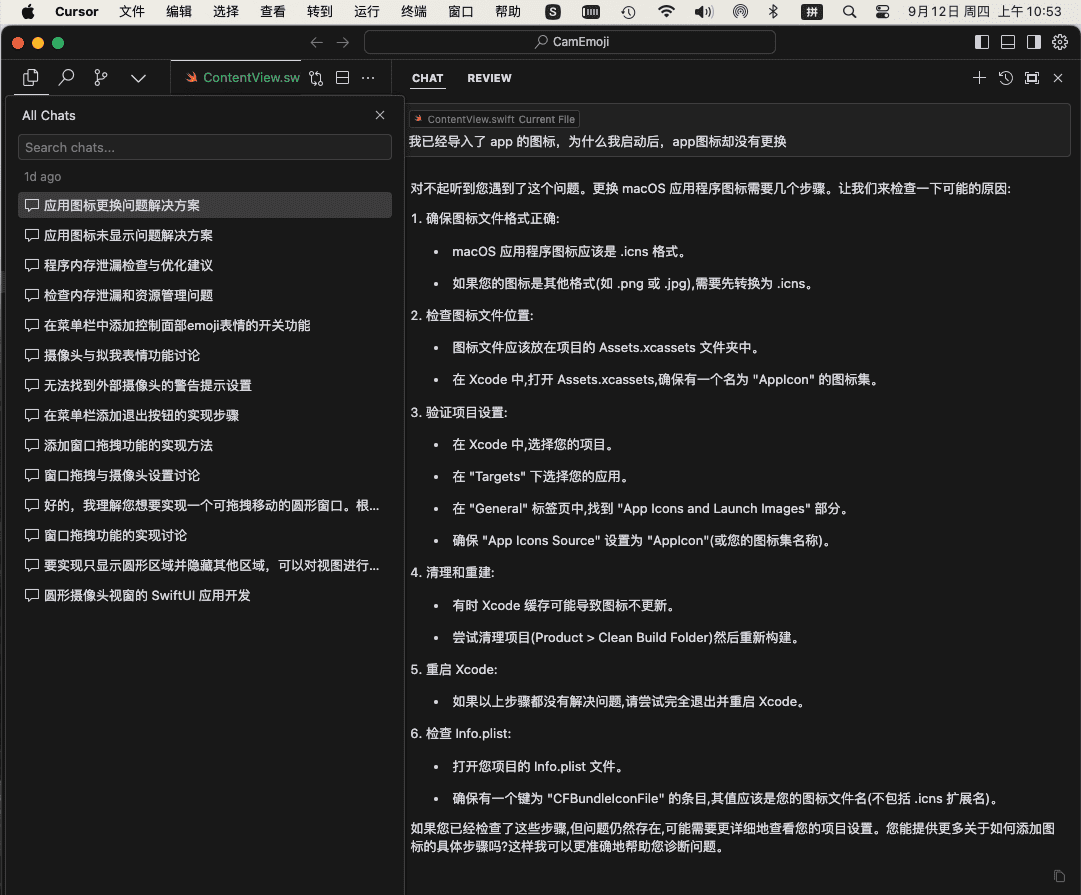
让我们来回顾一下 我是如何使用 Cursor 在短时间内就实现了这个 macOS App 。
左边这一览,是我创建这个 App 总共和 Cursor 交互的问题。

可以看到,我一共和 Cursor 交互了14次,其中4次还是因为发现了内存泄露,让 Cursor 去帮我排查。🤡
当然,并不是每次 chat 交互都能给出完美的答案。
1. 进阶用法
- ⌘ + Enter 选中整个代码库作为 Context 在 Cursor 对话中,⌘ + Enter 命令支持代码库嵌入,以提供更好的回答。
- @ 符号与 cursor 对话中,键入 @ 可以添加多种类型的资料作为 Context。
比如,@Files 在对话的时候指定一个或多个文件。比如我们的代码是模块化的,有时候改动一个功能,需要跟另一个文件联动,就可以用这个方法。 @Web 也是个很好的选择,可以在设置中把它加为默认 @Docs 也是一个隐藏的超级功能,不了解 API 的程序员不是一个好的程序员 下面是完整的介绍: @Files 引用某个文件 @Folders 引用文件夹 @Code 引用特定的代码片段 @Docs 访问外部文档 @Git 引用 git 的 commits、diffs 或 PR @Codebase 跟 ⌘ + Enter 一样,但是提供更多的配置 @Web 支持互联网内容搜索 - 使用 Claude 3.5 Sonet 200k新建对话的时候可以选择 Long Context Chat 模式,但是使用的发现经常要等待,然后 Connect Failed! 可能是因为我不是付费用户的原因。在对话过程中,也可以通过 ⌘ + . 随时切换。
- Composer 生成应用骨架 Cursor 的 Composer 能力隐藏得很深,需要 ⌘ + I 键唤起。有点类似于 https://v0.dev,可以直接生成应用骨架。
- ⌘ + K 这个是非常频繁的功能,在与 cursor 对话生成代码之后,可以非常方便地对代码细节进行修改。
- .cursorrulesCursor Rules 可以在对话时提供 Context,可以添加一些编码规范,最佳实践和要求。不知道怎么写?参考这个网站,给出了很多示例,抄一抄,改一改即可 https://cursor.directory 不同项目要支持不同的 Cursor Rules,就把 .cursorrules 加到项目根目录底下.
- 提交 Commit Message 终端也可以使用 ⌘ + K 唤起对话,比如操作一些 commit 的事情。勉强能用,但我觉得不如自动补全来得方便些。
- AI Review. Review 代码的能力目前需要在 Beta 功能中开启,然后重启应用之后,在对话框的左侧会出现一个 Review 的 Tab。操作也简单,提供一些 Context,或者无脑点底下几个按钮。
- 如何避免 Apply 覆盖现有的代码。在和 Cursor 对话的时候,有个问题很难受,就是如果它给出的代码你不采纳,后续的对话很可能继续使用你未采纳的代码来覆盖你已经写好逻辑。我当前的做法是:
- 重启一个新对话
- 尽可能使用 ⌘ + K 进行对代码进行微调
2. 使用感受
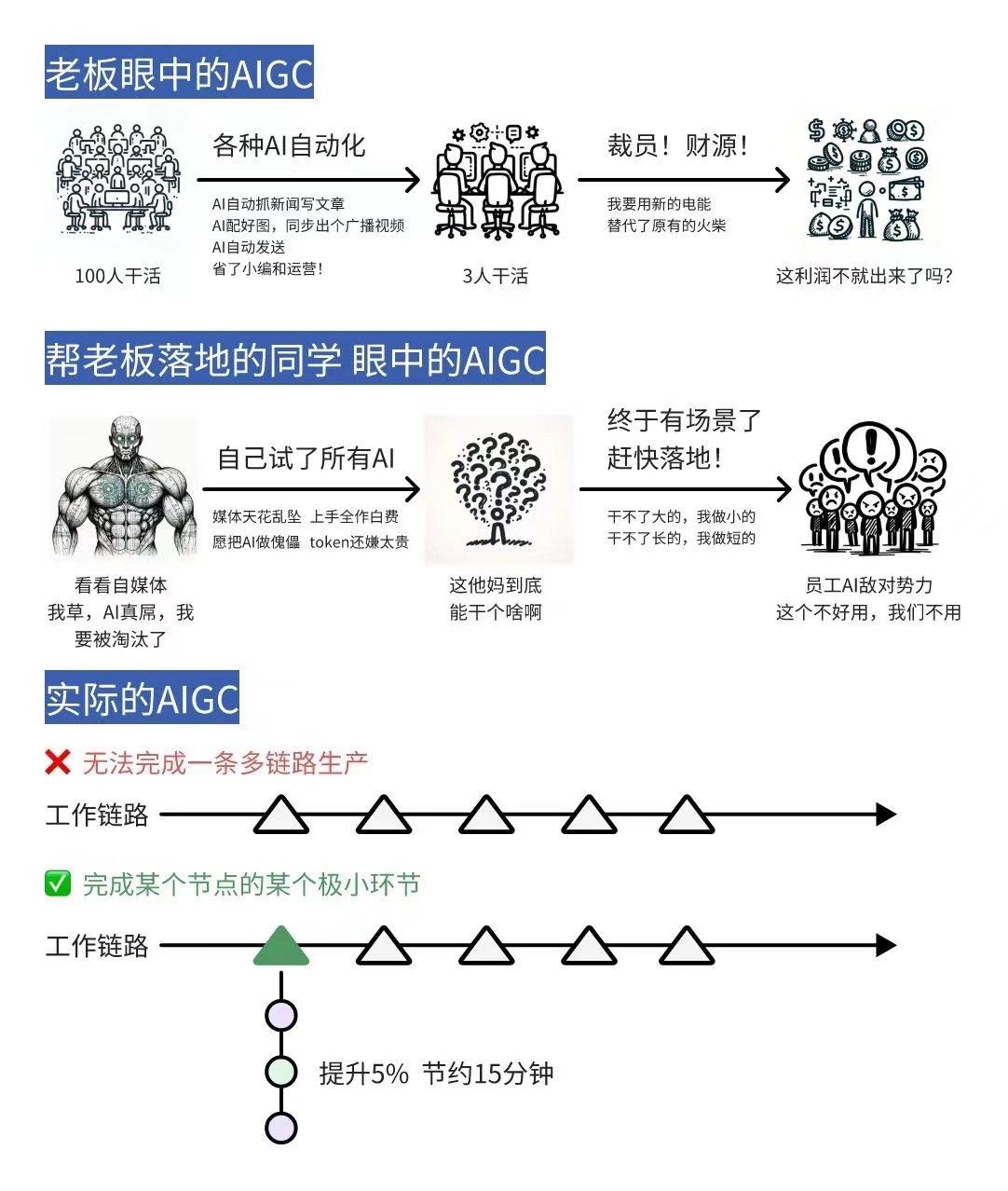
- 上下文依然不够。网上吹的很牛逼,AI 时代 人人都是程序员,人人都是导演。这确实是未来,但目前来看,AI 全盘掌控大项目还是很难。
- Cursor 主要还是交互上的创新,模型上下文不突破,仍然只能做局部增效。
还是那张图