SwiftUI 怎么加入 Google 广告
全免,有广。

1. 没有Info.plist文件怎么办?
SwiftUI 创建的 App 仍然会有 Info.plist 文件,这个文件通常位于项目的主目录中。你可能在 Xcode 中的项目导航器中找不到它,这是因为默认情况下,Xcode 11 及以上版本在新创建的 SwiftUI 项目中不会显示这个文件。
如果你想在 Xcode 中查看和编辑 Info.plist 文件,你可以按照以下步骤进行:
在 Xcode 中选择你的项目。
在项目和目标列表中选择你的 App 的目标。
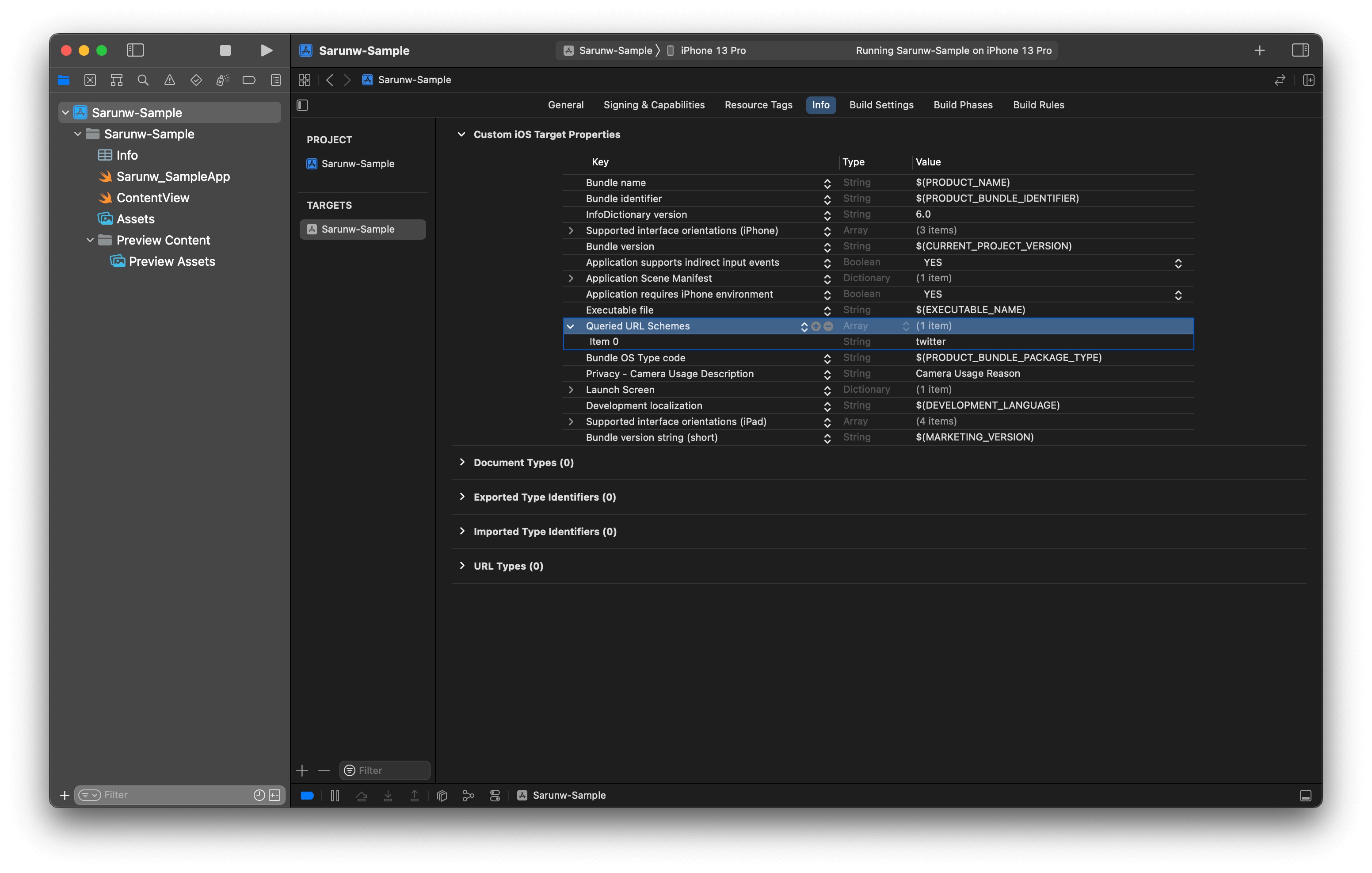
在顶部的标签栏中选择 "Info" 标签。
在 "Custom iOS Target Properties" 部分,你可以查看和编辑 Info.plist 文件中的内容。
如果你需要直接访问 Info.plist 文件,你可以在 Finder 中进行。通常情况下,Info.plist 文件位于 {项目名称}/{项目名称}/Info.plist。
记住,当你需要修改 Info.plist 文件时,最好是在 Xcode 的 "Info" 标签页中进行,这样可以避免直接编辑文件可能会产生的格式错误。
这个路径下没有,怎么办?
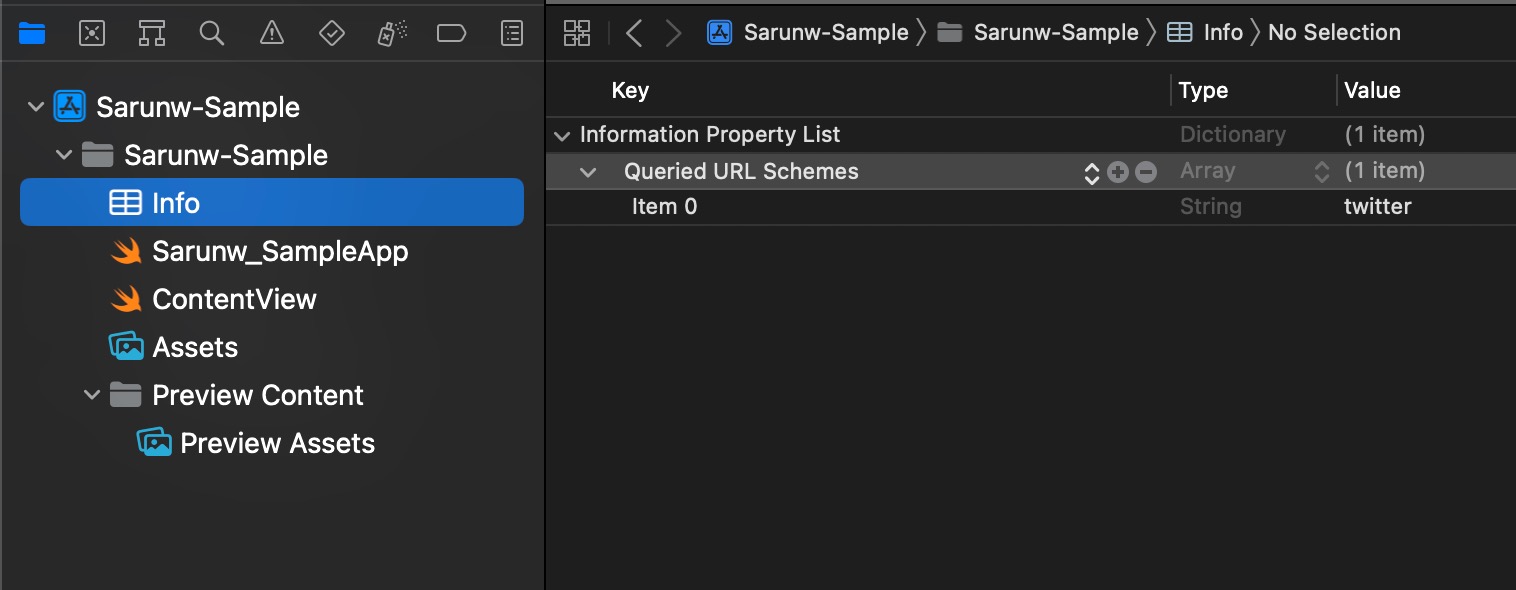
这个时候,你需要在Info 里随便编辑一下。

你就会看到info.plist出现了

然后就可以在编辑Info.plist添加 GADApplicationIdentifier了
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4fzdc2evr5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4pfyvq9l8r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2fnua5tdw4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ydx93a7ass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5a6flpkh64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>p78axxw29g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v72qych5uu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ludvb6z3bs.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cp8zw746q7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3sh42y64q3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c6k4g5qg8m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>s39g8k73mm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qy4746246.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hs6bdukanm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v4nxqhlyqp.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wzmmz9fp6w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>yclnxrl5pm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>t38b2kh725.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7ug5zh24hu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>gta9lk7p23.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>vutu7akeur.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>y5ghdn5j9k.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n6fk4nfna4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v9wttpbfk9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n38lu8286q.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>47vhws6wlr.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbd757ywx3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9t245vhmpl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>eh6m2bh4zr.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>a2p9lx4jpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>22mmun2rn5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4468km3ulz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2u9pt9hc89.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8s468mfl3y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>klf5c3l5u5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ppxm28t8ap.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ecpz2srf59.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>uw77j35x4d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>pwa73g5rt2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mlmmfzh3r3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>578prtvx9j.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4dzt52r2t5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>e5fvkxwrpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8c4e2ghe7u.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zq492l623r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3rd42ekr43.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qcr597p9d.skadnetwork</string>
</dict>
</array>
2. 如何设置SDK启动参数
SwiftUI 创建的 App,你可能没有明显的 AppDelegate 类,因为 SwiftUI 的 App 生命周期是由 @main 结构体来管理的。
在这种情况下,你可以使用 @UIApplicationDelegateAdaptor 来创建一个对应的 AppDelegate,如下所示:
import SwiftUI
import GoogleMobileAds
@main
struct YourAppName: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}
这样,你的 AppDelegate 就能和在 UIKit 中一样,成功地启动 GADMobileAds。
确保在 import SwiftUI 和 import GoogleMobileAds 之后,替换 YourAppName 为你的应用名称,并在 WindowGroup 中设置你的主视图。
3. 添加广告
在 SwiftUI 中添加 Google 广告 (AdMob) 通常需要通过 UIViewRepresentable 来实现。以下是一个示例,展示如何添加一个横幅广告 (Banner Ad):
首先,确保你已经导入 Google Mobile Ads SDK。如果你没有导入,可以通过在 Podfile 中添加以下内容,并运行 pod install 来导入:
pod 'Google-Mobile-Ads-SDK'
然后,在需要显示广告的 SwiftUI 视图中,创建一个遵循 UIViewRepresentable 的广告视图:
import SwiftUI
import GoogleMobileAds
struct AdView: UIViewRepresentable {
let adSize = GADAdSizeFromCGSize(CGSize(width: 320, height: 50))
let adUnitID = "ca-app-pub-3940256099942544/2934735716" // Use your own ad unit ID here
func makeUIView(context: Context) -> GADBannerView {
let banner = GADBannerView(adSize: adSize)
banner.adUnitID = adUnitID
banner.rootViewController = UIApplication.shared.windows.first?.rootViewController
banner.load(GADRequest())
return banner
}
func updateUIView(_ uiView: GADBannerView, context: Context) {}
}
在上述代码中,AdView 遵循 UIViewRepresentable 协议,通过 makeUIView(context:) 方法创建了一个 GADBannerView,并设置了其广告单元 ID (ad unit ID),加载并显示广告。
现在你可以在任何 SwiftUI 视图中添加这个 AdView,例如:
struct ContentView: View {
var body: some View {
VStack {
// Your content here
AdView()
.frame(width: 320, height: 50)
}
}
}
请注意,这个示例中的广告单元 ID 是用于测试的。你应该将它替换为你自己的广告单元 ID。如果你还没有广告单元 ID,你需要在 Google AdMob 网站上注册并创建一个。
3. 真机运行发现没有广告
这个时候你的注意下Xcode控制台,你会发现
<Google> To get test ads on this device, set:
Objective-C
GADMobileAds.sharedInstance.requestConfiguration.testDeviceIdentifiers = @[ @"0b3b633f73483dede34be663415b8191" ];
Swift
GADMobileAds.sharedInstance().requestConfiguration.testDeviceIdentifiers = [ "0b3b633f73483dede34be663415b8191" ]
那么只需要在启动时候添加一下测试设备就行了。
import SwiftUI
import GoogleMobileAds
@main
struct YourAppName: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().requestConfiguration.testDeviceIdentifiers = [ "0b3b633f73483dede34be663415b8191" ]
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}